Crafting a layout that guides visitors
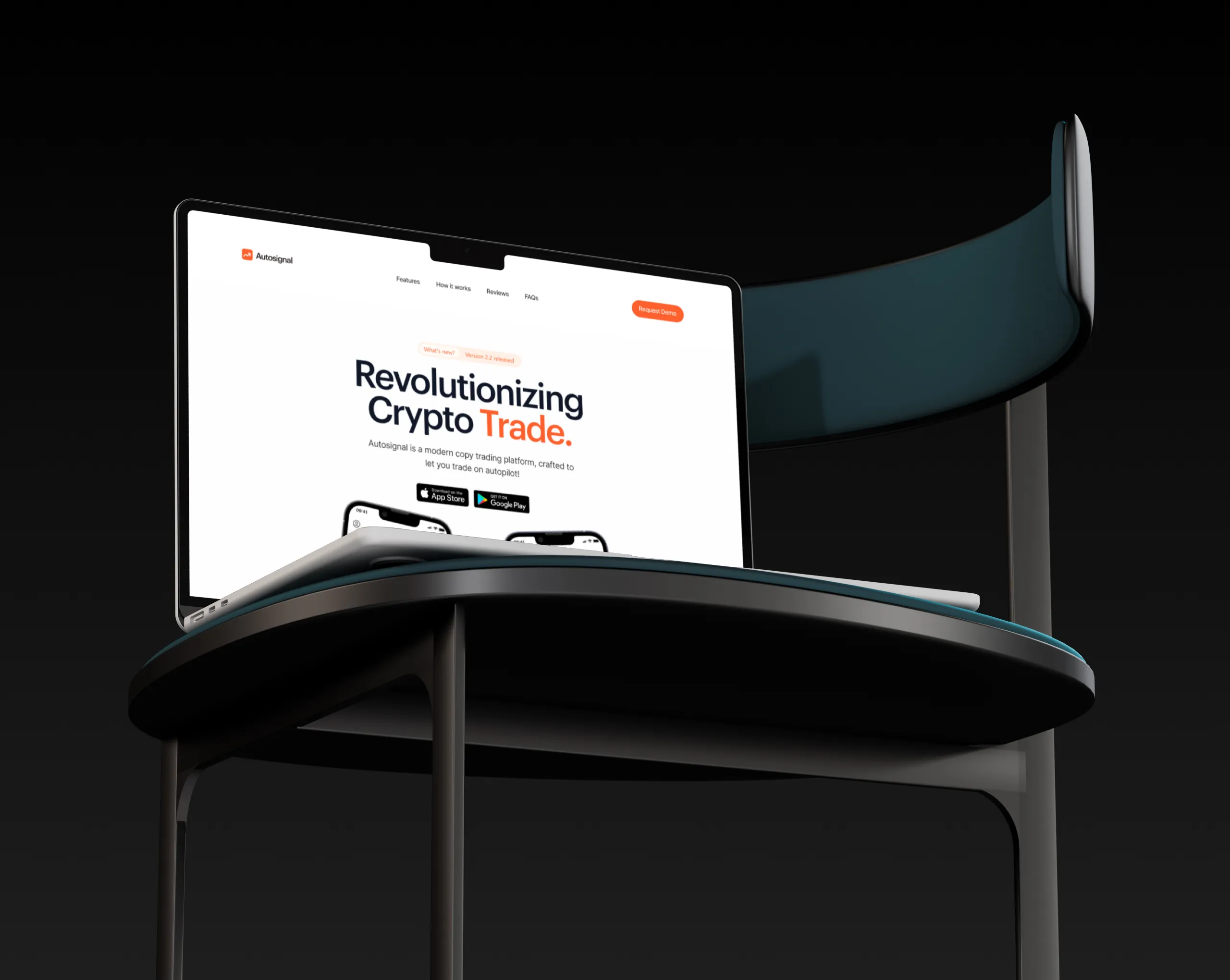
Autosignal aimed to display visuals of their product, highlight its standout features, provide a detailed overview of how the app operates, and create a straightforward conversion path for visitors. As a result, both the visual design and the user experience were meticulously crafted to offer clarity and provide visitors with a tangible glimpse into the mobile app. I successfully accomplished all these objectives during the website's development.

Brand and Identity
Building upon the core principles and objectives of the product, I developed the brand's personality, crafted a distinctive logo, and created a cohesive design language. During the early stages of product development, the visual aspects of the brand were carefully validated through collaboration with the founder, ensuring alignment with the brand's vision and objectives.



Design, development and conversion
The design was approached from the user's perspective. We aimed to create a clear narrative flow with eye-catching visuals and strategically placed CTAs combined. Paired with engaging copy, this approach effectively steers visitors beyond merely understanding the app's features, compelling them to explore further and seriously consider using the app.



Moving forward
The Autosignal website serves as a testament to the successful fusion of design and development, overcoming challenges to create an impactful user experience. Moving forward, I am inspired to continue seeking out opportunities that allow me to bridge the gap between design and development, creating digital experiences that captivate and convert.